Here is how.
(Please click on the image for bigger view.)
Step 1 : Please back up your template before you do anything to it ( Just in case only la ) see the "Download Template", just click on it to save it to your computer.
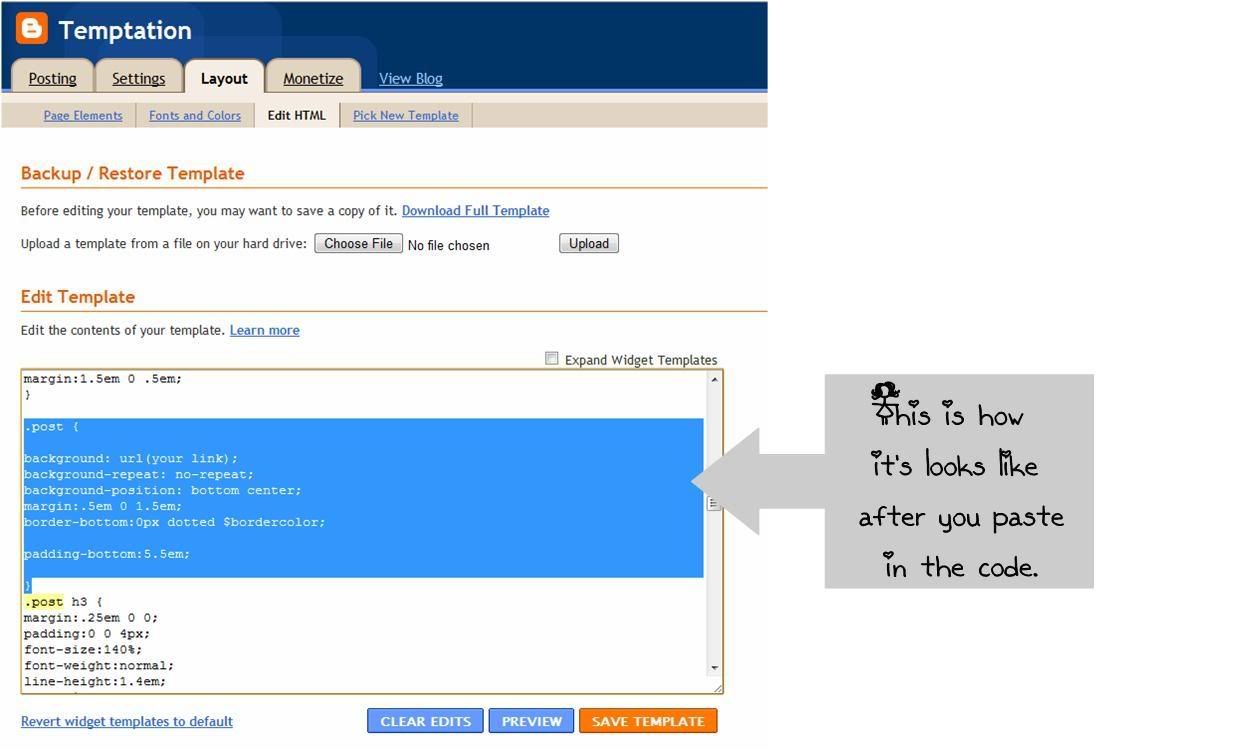
Step 4: replace the code with the code as below
.post {
background: url(You link code here);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:5.5em;
}
background: url(You link code here);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
border-bottom:0px dotted $bordercolor;
padding-bottom:5.5em;
}

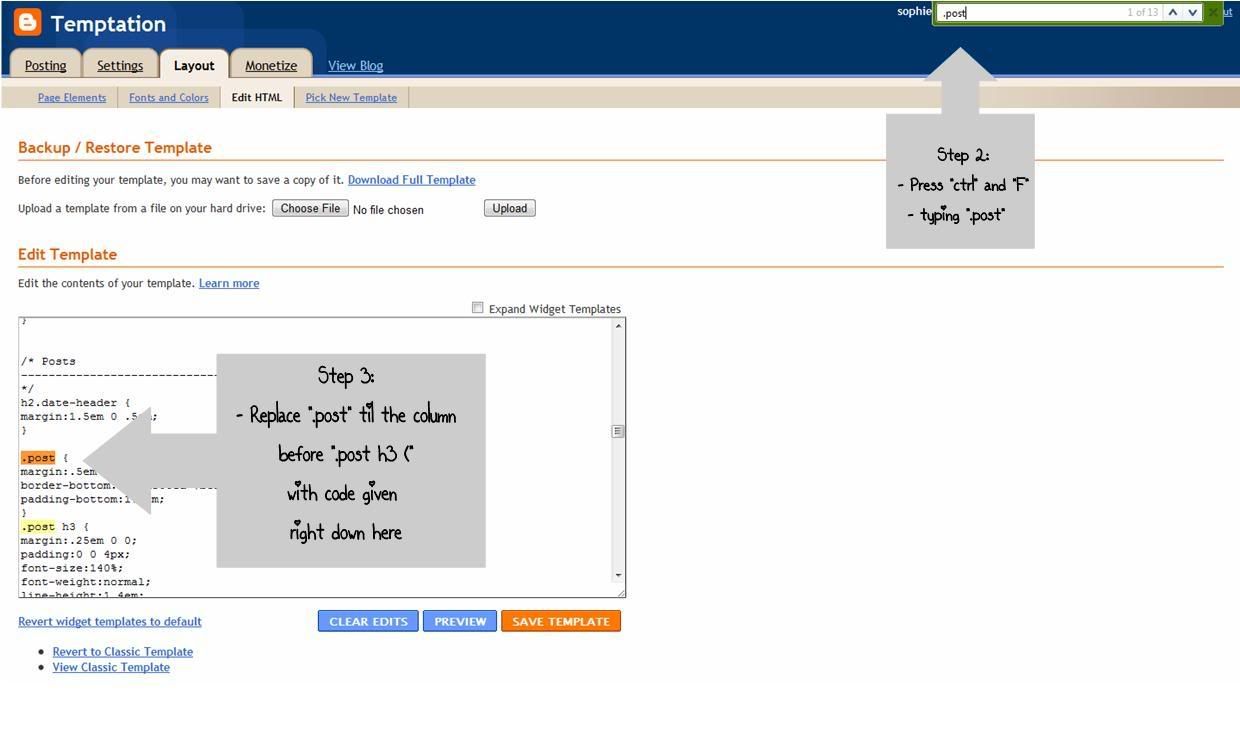
Step 5 : Now simply copy the code of the divider you like and paste it at the red ink part only, where it's like this "(You link code here)" .



No comments:
Post a Comment
Thank you for taking your time for this, ^-^
Hugs